无论你写的是博客还是专栏文章,在文字中嵌入图片一定是必须的,而且大小要合适,不宜过大影响加载速度,也不宜过小视觉体验不好,同时每张图片都要有合适的名字和alt标签。图片要紧贴文字主题要吸引读者。图片可以是静态也可以是动态,如果用动态图片,不可以过多,会扰乱人们关注视线。
选择合适的图片名称
如果你的图片时描述的是西安的日出,那么名字一定不能是DSC831633,jpg等,而应该是charming morning Sunrise Xi’an诸如此类。
选择合适的图片大小
图片的大小直接影响到网页加载速度,进而影响到浏览体验UX,因此你绝不能为了追求极致的视觉效果而上传一张2500*1500pixels的图片到你的网站,这将严重影响打开速度和排名优化。这时候需要压缩或者裁剪图片使其变成合适大小,YOAST推荐的几款图片压缩处理小工具包括:
- EXIF DATA
- IMAGEOPTIM
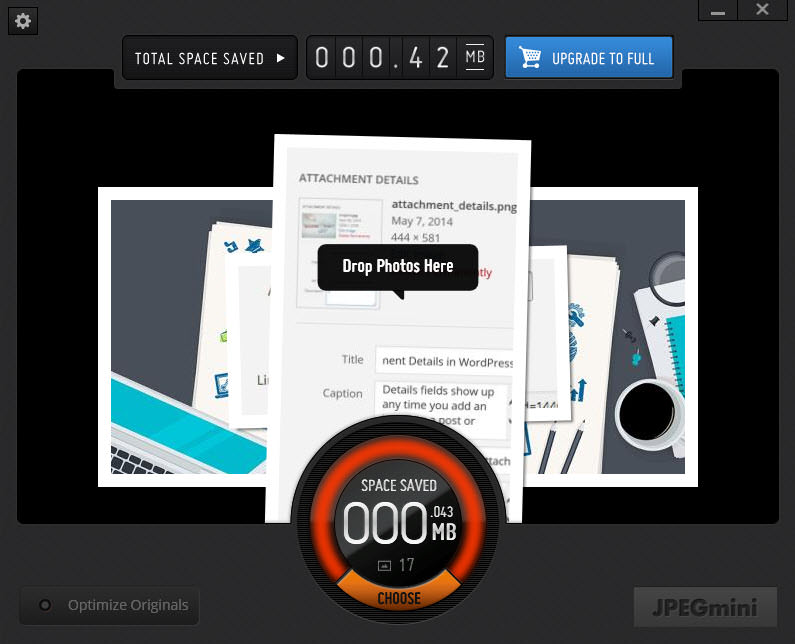
- JPEGMINI
- PUNYPNG
- YSLOW

放在合适的位置
莫要认为选好图片就可以随便放,合适的位置也是非常关键的,图文并茂,图片是文字内容的形象衬托,有相关性,容易让读者记住。
图片名称TITLE
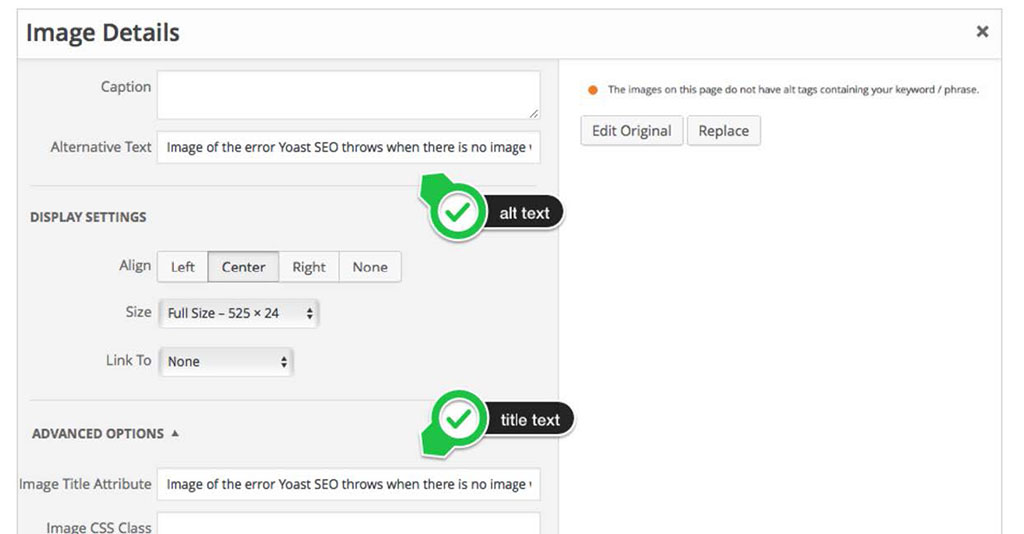
对于在wordpress中插入的图片来说,TITLE作为一个单独的attachment,是第一项选填内容,也只有在wordpress中TITLE才被提出要求。默认情况下,TITLE就是图片的文件名,但也可以改成其他表属性文字。在wordpress中插入图片后,作为必填项的alt attribute 和作为高级项的title tag均可以轻松更改,如下图。

图片标题CAPTIONS
伴随着图片并经常体现在图片下方灰色框里的文字就是图片标题。为什么图片标题对于SEO来说很重要呢?因为除了文章标题之外,人们可以通过图片标题来搜索定位,增加图片标题可以3倍提升搜索概率,但并不是说每张图片的图片标题CAPTION必须要加,这就要在用户的浏览体验和更好的SEO之间做出权衡,必须承认的是过分SEO(over-optimization)也是不可取的。

图片替代标签ALT
什么是以及为什么要用alt标签呢?wikipedia给出的解释是:在有些时候,当图片不能够内正常显示,或者人们选择了关闭图片显示模式,或者浏览者在视觉上有某种缺陷以至于无法看到图片的时候,alt标签可以保证必要的图片信息和检索功能不被遗失,尤其在即将成为新潮流的穿戴设备上wearable devices,当图片不被大量显示出来的时候,alt标签显得尤其重要。Alt标签中必须包含keyword 或者keyword phrase。图片的alt属性在web当中应该是强制性的,但很不幸,越来越多的人开始忽略alt标签。
请注意:除非你的图片仅仅用来装饰观赏而不带任何推广宣传目的,要不然alt是一定不可被忽视的image metatag。
Title 和Alt 标签的区别
用好Alt标签是非常重要的,不仅仅为了获得更好地SEO效果,而且更人性化的考虑到视觉障碍用户的使用体验。跟Alt标签相比,Title标签显得并不是那么重要,往简单了说,Title标签是指当鼠标停留在图片上时显示出的文字(tooltips),既不影响SEO排名也不影响浏览体验,留着不填也没有什么。但如果要填,方法是:尽可能使用keyword,尽可能和Alt内容区分开来,用替代词或顺序重新排列或者call to action的词汇。
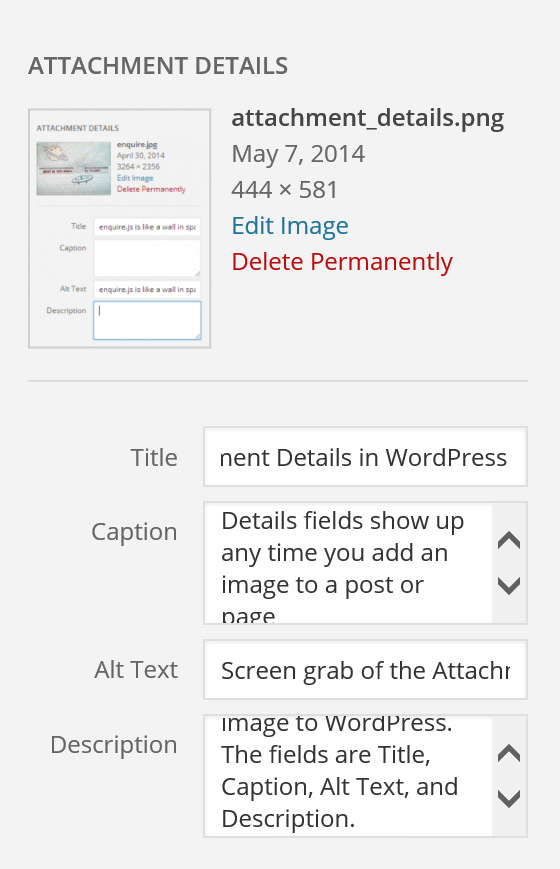
图片描述Description
这部分文字可以在附件页面attachment page打开的时候得到显示。什么又是attachment page呢? 从本质上来讲我们上传到页面上的所有元素都可以是一个附件attachment,包括图片,视频,音乐,就如同每一个页面和博客一样。以图片为例,wordpress在上传完图片的时候,会有对话框提示,是否连接到attachment page,如果选择,发布后在前端点击图片可以直接连接到该图片的独立页面,这就是作为图片的attachment page, 而上图的Image Description里面的内容也就是在attachment page页面才得以显示。Image Description的内容可以相当广泛,甚至可以成一个图片背后的故事。