如何正确给WP增加GA跟踪代码
最近由于网站模板升级,导致之前增加的谷歌跟踪代码丢失,控制面板提示:媒体资源缺少有效跟踪代码。这次打算不在WP后台的theme option的integration里添加代码,也不准备用第三方插件,因为担心影响加载速度。改为直接在页面中添加。共有两种方法,如下:
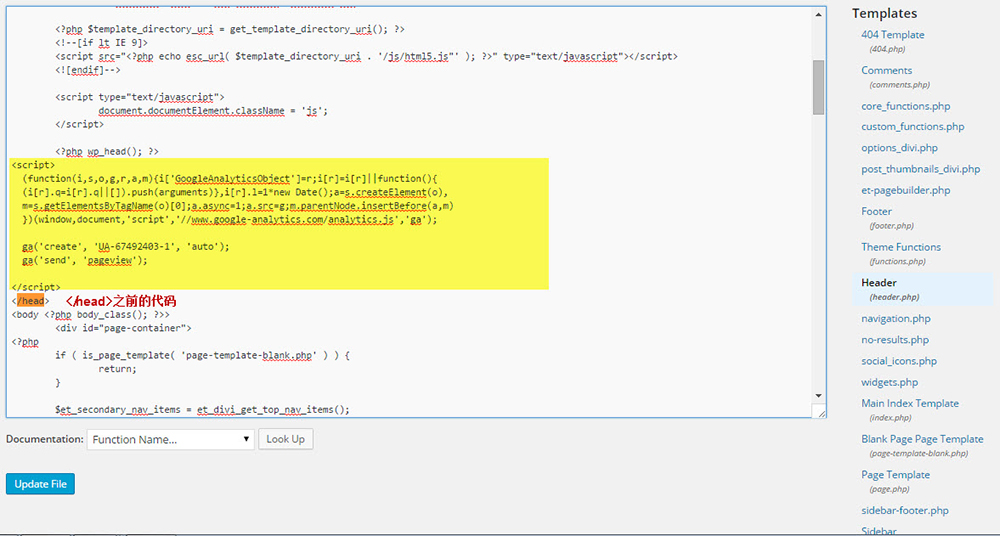
- 将跟踪代码放置在</head>标签之前(这个是google 推荐的放置位置)
- 将跟踪代码放置到</body>标签之前(当然放这里是为了页面载入的性能考虑)
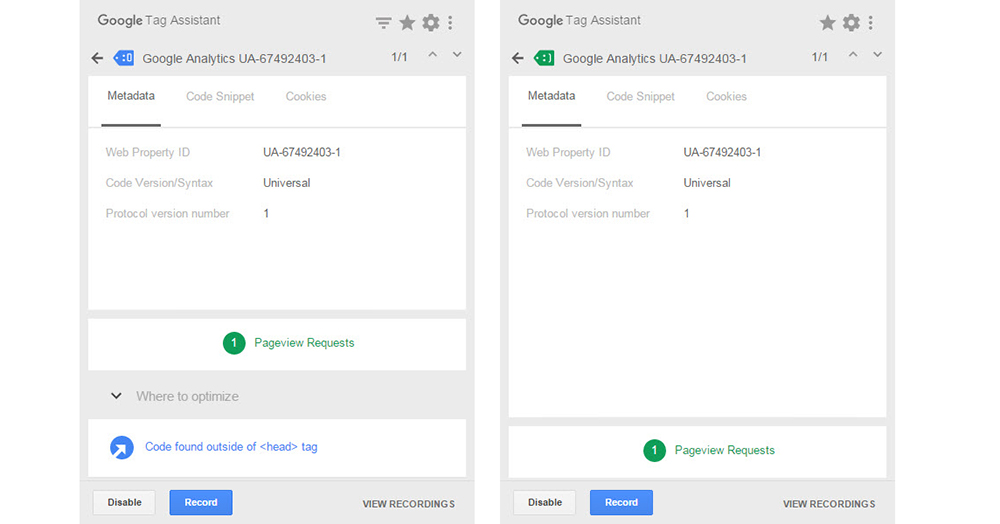
将统计代码放置在模板文件的footer.php中的时候,将统计代码加在</body>之前即可。若放置在header.php文件中需要放置在</head>标签之前。最终选择放置在header.php页面中。注意:不是在</header>之前,而是在</head>之前。如放在</header>之前,google tag manager 会提示没有把所有代码放在<head>之内。

这样做的目的是可以让谷歌更有效的跟踪所有来访信息,不便之处是每次模板升级后,原来添加的代码会丢失,需要及时跟进补上代码。
增加代码在</head>之前完成后,用tag assistance 监控发现有两个相同 ID Property 的账号在跟踪同一个网站,原因是没有把theme option的integration里添加代码去掉,两个的效果是一样的,但后者在信息收集的完整性上不如前者。所以,却去掉integration里添加代码后,测试成功。